Note: This article is very old. This tutorial cannot be used for current version of software available at https://www.pramukhime.com
Here is a procedure on how to enable Drupal 6 to write in Indian language Bengali / Gujarati / Hindi / Marathi / Sanskrit / Kannada / Malayalam / Oriya / Punjabi / Tamil and Telugu.
Prerequisite
- Download Wysiwyg project and install it at WEBROOT\sites\all\modules\wysiwyg. Enable this module by navigating to Administer > Site Building > Modules.
- Download TinyMCE / FCKEditor and install it at WEBROOT\sites\all\libraries\tinymce(/fckeditor).
There are two ways to enable Drupal 6 to allow user to type in Indian scripts.
- Using TinyMCE
- Using FCKEditor
Both are equally capable with almost same functionality but it is just a matter of personal choice which one to use.
Using FCKEditor
Download IndicIME plugin for FCKEditor and put it at WEBROOT\sites\all\libraries\fckeditor\editor\plugins so that “indicime” will become sub-folder of plugins
Open the file WEBROOT\sites\all\modules\wysiwyg\editors\fckeditor.inc in text editor
Copy/paste following code at the very bottom in the function wysiwyg_fckeditor_plugins.
'indicime' => array(
'path' => $editor['library path'] . '/editor/plugins',
'buttons' => array(
'indicime' => t('IndicIME'),
'indicimehelp' => t('IndicIME Help'),
),
'options' => array (
'IndicIMEScripts' => t('My Bengali:bengali;My Gujarati:gujarati;My Devanagari:devanagari;English (F12):english'),
),
'internal' => TRUE,
'load' => TRUE,
),If you want all scripts to be shown, remove “options” line from the above code. “options” is given to show you easy customization of list.
Now navigate to Administer > Site Configuration > Wysiwyg.
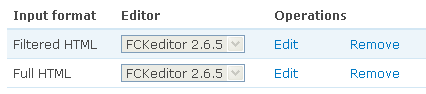
For “Filtered HTML” and “Full HTML” input format, select “FCKEditor” and “Save”.
After saving, you will be shown an option for “Edit” for each input format.

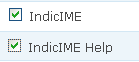
Click on “Edit” and open section “Buttons and Plugins”. Select “IndicIME” and “IndicIME Help” button for both input format and “Save”.

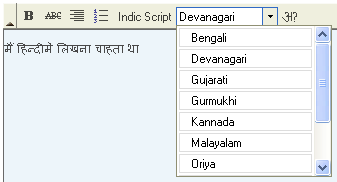
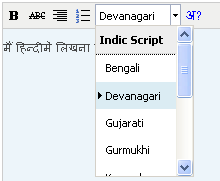
Now navigate to Create Content > Page, you will get Indic IME drop down box for choosing language and help button to show keyboard.

Enjoy typing in your own language.
Using TinyMCE
Download IndicIME plugin for TinyMCE and put it at WEBROOT\sites\all\libraries\tinymce\jscripts\tiny_mce\plugins so that “indicime” will become sub-folder of plugins
Open the file WEBROOT\sites\all\modules\wysiwyg\editors\tinymce.inc in text editor
Copy/paste following code at the very bottom in the function wysiwyg_tinymce_plugins.
'indicime' => array(
'path' => $editor['library path'] .'/plugins/indicime',
'buttons' => array(
'indicime' => t('IndicIME'),
'indicimehelp' => t('IndicIME Help')
),
'options' => array (
'indicime_scripts' => t('My Bengali:bengali;My Gujarati:gujarati;My Devanagari:devanagari;English (F12):english')
),
'internal' => TRUE,
'load' => TRUE,
),If you want all scripts to be shown, remove “options” line from the above code. “options” is given to show you easy customization of list.
Now navigate to Administer > Site Configuration > Wysiwyg.
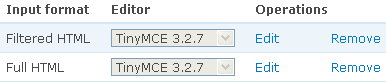
For “Filtered HTML” and “Full HTML” input format, select “TinyMCE” and “Save”.
After saving, you will be shown an option for “Edit” for each input format.

Click on “Edit” and open section “Buttons and Plugins”. Select “IndicIME” and “IndicIME Help” button for both input format and “Save”.

Now navigate to Create Content > Page, you will get Indic IME drop down box for choosing language and help button to show keyboard.

Enjoy typing in your own language.
Update 4th Jan, 2009
I have added code to customize the list of scripts for TinyMCE and FCKEditor. Thanks to Ramana.
Leave a Reply